Accessibility should not be an afterthought. It should not be thrown into the testing stage of the final project spring "if we have time"; it should be part of the development process and it should be considered early to reduce risk. Solid, accessible foundations result in solid, accessible experiences. How do you build accessibility into your projects? For the answer, let us borrow from the teachings of one of the greatest minds regarding training and discipline in the world, John Kreese of the Cobra Kai.
Strike First
Using pattern libraries or atomic approaches to your projects is a fantastic way to build quickly from good foundations, but these core elements need to be solid. If a basic button fails accessibility tests, every instance of that button, every version based on the core component, will fail. Other teams in the organisation may use the pattern library in their builds and soon enough an entire online empire is built on a shoddy foundation of inaccessible lies. Get it right from the start, rather than address accessibility when the project is complete and the slightest change involves a massive rework and retesting.
Strike Hard
In an industry where speed is king, template components are reused often and in wildly varying instances. If your components can stand strong on their own, it's time to put some together in real world contexts and hit them harder. Instead of running through basic tests at a low level, download an accessibility checking browser plugins such as Deque's Axe Accessibility tool or the Squiz HTML Code Sniffer and run your code against various machine testable guidelines. With a processing time of a few seconds there's no reason to hold back.
No Mercy
Task runners are a fast, fantastic and frustrating way to keep coders honest. If adding a linter to your build to reinforces your code integrity, why not add modules for accessibility checks too? Adding axe-core or pa11y modules to your build processes can get everyone on board with accessibility and keep your standards high. Standalone tools like Level Access' AMP are there to be used over, and over, and over. While automated tools can only detect around 30% of WCAG2.0 issues as many of the guidelines rely on context, user understanding or complex interactions; they do offer significant value in speed and early identification. Once tools are set up and in place, they can and should be run often. Catching and fixing issues early is a significantly smaller task than having to change, track down and test every instance of the component, so keep testing. To complete the picture, test core components with keyboard and assistive technologies. Mercy should not exist in your dojo.

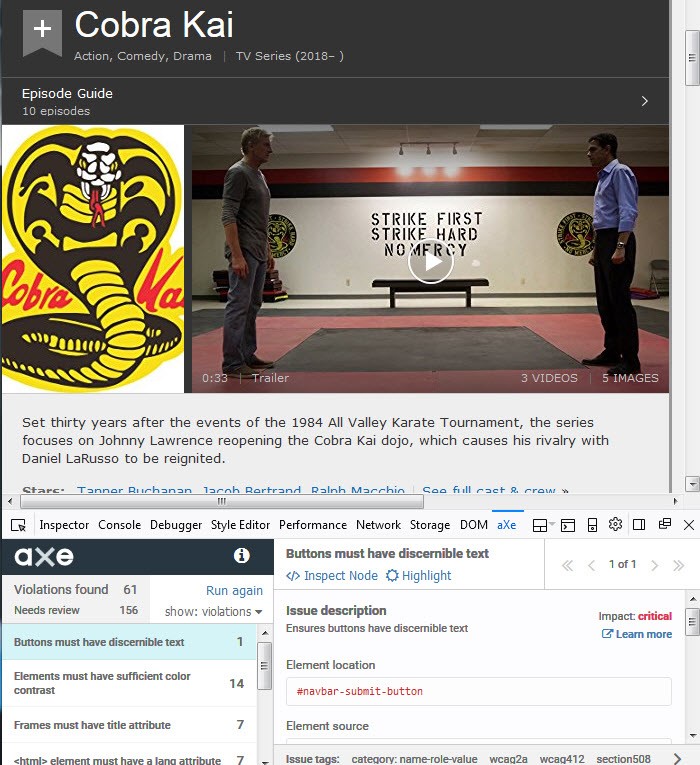
Accessibility results from axe-core
Retroactively implementing accessibility into projects is a huge risk, which often requires large effort in development and retesting, and can result in higher costs and/or surly staff members. Building your sites and apps from solid, accessible pieces will always reduce risk and effort through the development phase and when components are reused, extended or repurposed. Adding accessibility to project processes also ensures staff are made accountable at each phase, while reducing the workload on any one role and removing any role bottlenecks.
Getting accessibility right benefits designers, developers and of course, customers. So repeat after me, "Strike first. Strike hard. No mercy."










