"Read more" links are commonly used on websites, but they aren't very descriptive when read outside of their surrounding context. This isn't a problem for the majority of users on the web, but viewing links outside of their surrounding context is very common for blind screen reader users.
2.4.4 Link Purpose (In Context) is a success criterion in the Web Content Accessibility Guidelines (WCAG 2.1) that attempts to provide an answer for these non-descriptive links.
This success criterion focuses on ensuring that the link text you use for links are understandable and not vague. Links such as "Click here", "Read more", or "Learn more" are common examples of links that aren't very descriptive on their own.
Here's an example of a typical application for a "Read more" link that would be seen on a website:

What's the impact for blind screen reader users?
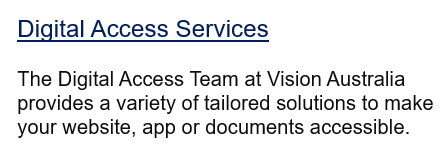
Blind Screen reader users often don't have the benefit of the surrounding context for "Read more" links, and therefore these links can be become frustrating for users. These users will often have the situation where the screen reader will simply say "Read more, link", but no context is provided on just where these links will take them.
This could happen if they are skipping directly to links (such as using the "Tab" key), or if they use their screen reader to list all of the links on the page. With NVDA screen reader, you can generate a list of links on the webpage using "Insert" and "F7". The user then has the option to activate a link, or move to where it is on the webpage.
If a user did find a non-descriptive link in their list, they could move to it, and then read the text around the link to understand the context. But the user cannot be sure if the non-descriptive link refers to content before or after the link, and this can make it frustrating.

Addressing "Read more" links on static/unchanging webpages
If the content of your page is static content, and doesn't get updated over time, then there are multiple methods available to make these links understandable.
Option one: Simply change the link text to be more descriptive
You could just replace your "Read more" link text to include additional context, such as "Read more about Digital Access's Services" or ideally something more creative/descriptive, like "Explore Digital Access Team's services".
This option is by far best practice as it benefits everyone, as long as the link text clearly relates to the page that is linked.

Option Two: Hidden text within the link
Another option which will make the link accessible is to include some hidden text within the link that isn't visually visible, but will be readable with a screen reader.
We can do this by adding some text to our link, and then adding a element to the text that we'd like to visually hide and add the "sr-only" class.
This option will visually look the same. The "Read more" link will still be visible.
HTML:
<p>
<a href="#">
Read more
<span class="sr-only">
about what Digital Access can do
</span>
</a>
</p>
The "sr-only" CSS class:
.sr-only {
position: absolute !important;
clip: rect(1px, 1px, 1px, 1px);
width: 1px !important;
height: 1px !important;
padding: 0 !important;
border: 0 !important;
overflow: hidden;
white-space: nowrap;
}
Option Three: Remove the "Read more" link
In some situations, it's possible to simply remove the "Read more" link and have the descriptive heading be the link.
Like all hyperlinks, ensure that the linked heading is underlined otherwise people may not realise a link is present.
The downside with this option is the presence of a link may not be as obvious.

Option Four: Nest the "Read more" link in the paragraph
WCAG allows for a non-descriptive link if the link is nested within an element that has text that provides the necessary context. This could be a paragraph element, list item, table cell etc. This option is a last resort, and you should consider the other options in this article first.
The advantage this has for screen reader users is that they could find the context for the "Read more" link if they tell their screen reader to read the current sentence. The downside to this is that it isn't as intuitive as the other options.
However, if you're looking to meet 2.4.9 Link Purpose (Link only), which is a level AAA success criteria, then this option wouldn't be suitable.
HTML Markup showing the read more link nested within the <p> element that provides context:
<h2>
Digital Access Services
</h2>
<p>
The Digital Access Team at Vision Australia provides a variety of tailored solutions to make your website, app or documents accessible.
<a href="">
Read more
</a>
</p>
Option Five: Use aria-label to replace the link text
It's possible to replace the link text of a hyperlink using the aria-label attribute. Whatever value you use for the aria-label will become the new name for the link.
With this method, the visible text will be ignored by screen readers, but we'd want to ensure the visible link text is still included in the aria-label value otherwise we risk making the link inaccessible for people using speech navigation (see 2.5.3 Label in Name for more information).
This option is similar to adding hidden text, but it comes with some downsides. For example, the value of an aria-label doesn't always change when people change the language of the webpage using various tools, and it uses ARIA which isn't always reliable, particularly with older screen readers and web browsers.
Once again, this option will not visually appear any different.
HTML:
<p>
<a href="#" aria-label="Read more about Digital Access Team's Services">
Read more
</a>
</p>
Option Six: Use aria-labelledby to reference other text on the page
Similar to aria-label, aria-labelledby can be used to name objects on your website. Instead of directly adding a label, you can reference a label somewhere else on the page to provide context for an object. Aria-labelledby also supports linking multiple labels together to make a more descriptive name for the object.
To add the aria-labelledby attribute, we'll need to use it to reference id attributes placed on text that we want the aria-labelledby to grab for the label. We need the aria-labelledby to reference the "Read more" text, and the preceding heading, "Digital Access Services".
With this setup, the screen reader should read something similar to "Read more Digital Access Services, link".
Here's how it would look in the HTML:
<h2 id="blog-title-0">
Digital Access Services
</h2>
<p>
The Digital Access Team at Vision Australia provides a variety of tailored solutions to make your website, app or documents accessible.
</p>
<a href="#" id="read-more-0" aria-labelledby="read-more-0 blog-title-0">
Read more
</a>
We hope this information helped you with a way forward in providing accessible "Read more" links.
Digital Access at Vision Australia has a range of services helping you make your digital assets, such as websites, documents, ATMs, kiosks and mobile apps accessible to everyone.
We're proud to be the leading provider of accessibility training in Australia, with public and in-house training options for your organisation available.










