Retrofitting a website or app for accessibility can be costly and time consuming (not to mention frustrating!). By addressing accessibility issues during the design stage you could save yourself and your team a lot of headaches later on.
Too many times a website or app is built without factoring in accessibility requirements, and issues are not identified until the user testing or auditing stage. When the developer is asked to ‘make it accessible’ they will commonly request additional time and funding to cover ‘scope creep’. In the end the product has blown its budget and hasn’t launched on time.
Digital Access at Vision Australia has developed a comprehensive process for reviewing designs (wireframes, JPEG files, design documents) to identify likely accessibility issues before any further development takes place. This service is aptly called a Design Review.
A Design Review is effective because it draws upon accessibility and UX expertise, as well as experience with adaptive technologies and real-world understanding of how people with a range of disabilities use the web to uncover any design issues in the early stages of a digital project. A Design Review delivers insights into potential technical accessibility issues, solutions leading to WCAG 2.0 conformance and best practice design, and learnings that can be applied to future projects.
The Design Review provided by Digital Access enabled our design and development team to address accessibility from the outset. It ensured accessibility was part of our strategy across the whole project, which meant we didn’t have to tackle problems or make many changes later in the build. It also educated the team – knowledge that will be carried on to our next project.” (Robert Pascale, WebSilk - Integrated Web Solutions)
By flagging accessibility issues and considerations during the design stage, developers are equipped with the information they need from the outset. This can substantially reduce, even eliminate, post-production accessibility retrofitting.
Case study: 70% of accessibility issues could have been avoided
We recently undertook a control study on a high profile insurance website, whereby we were able to compare the number of accessibility issues picked up by a Design Review with the number of issues picked up by an Accessibility Audit of the completed site. The study clearly highlighted the benefits of factoring in accessibility from the design stage.
In the study the Design Review identified 29 unique accessibility considerations from 15 template JPEG files (no code or functionality was available). In each case specific examples from the templates were recorded and supplemented with tailored design or code solutions. These included:
- Distinguishing between decorative and informative images
- Reviewing instances of insufficient colour contrast between foreground and background
- Defining semantic HTML markup of headings, lists and data tables
- Recommending a logical content reading order
- Implementing accessible tab, accordion and slideshow systems for content display
- Clearly associating form elements
- Supporting adaptive strategies including text zoom and keyboard-only access
- Providing sufficient visible focus and descriptive page titles to support navigation
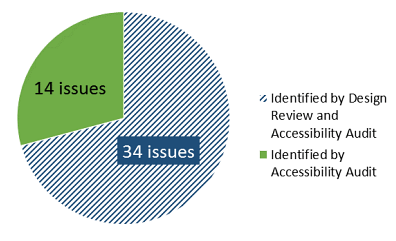
The Accessibility Audit of the completed site uncovered 48 WCAG 2.0 accessibility issues. Had the recommendations from the Design Review been implemented during the site’s development, 34 of these 48 accessibility issues could have been avoided. This would have left only 14 new issues to be resolved prior to the site launch, which would have significantly reduced rectification costs and impacts on the project timeline.

Figure 1: 34 of 48 WCAG 2.0 accessibility issues identified by an Accessibility Audit could have been avoided by following Design Review recommendations.
|
No. of issues identified by Design Review and Accessibility Audit |
No. of new issues identified by Accessibility Audit |
|
|---|---|---|
|
A |
31 |
12 |
|
AA |
3 |
2 |
|
Total |
34 |
14 |
Digital Access Design Review
In the critical early stages of development, a Design Review is a highly effective way to ensure the development of an accessible, usable and inclusive website or app that will not require extensive modification later on.
Through the Design Review process we:
- Evaluate template designs for technical conformance to WCAG 2.0
- Identify accessibility considerations in functional (error handling, form validation, etc.) and non-functional (scalability, link purpose, etc.) requirements
- Isolate aspects of design or functionality that cannot be implemented in an accessible way (dynamic resources, Flash content, etc.) and provide alternative methods or technologies of presentation
- Provide comprehensive tailored design and code solutions for accessibility issues identified during the review to enhance the overall user experience
Issues identified by a Digital Access Design Review are grouped under the four principles of WCAG 2.0: Perceivable, Operable, Understandable and Robust (POUR) and supported with code solutions and annotated screen shots. The findings can be presented to your team as a written report or through a user engagement workshop to support future development.
Digital Access provides specially designed accessibility services to support every stage of your digital project. Visit our services pages to find out more.










